この記事は「Snow Monkey / unitone Advent Calendar 2022」に23日目記事となります。
Snow Monkey の生みの親、キタジマさんが作成したフォーム系のプラグインとして「Snow Monkey Forms」があります。
「Snow Monkey Forms」はブロックエディタでフォームを生成するためとてもハードルが低く、誰でも直感的にフォームが作れますが、デザイン的に機能的にこんなことできないの?とクライアントさんに確認されることもあり、その時の対応方法を今回はよく聞かれる5つに絞って紹介いたします。
※注意 当時の私の知識と技術によるものなのでもっといい方法があるかもです。その辺はご了承ください、、、
必須の表記が欲しい

必須になっている項目にはわかりやすく必須と付けたいという要望やデザインがくる場合がとても多いです。
この場合は以下どっちかの対応をします。
説明を利用する
「Snow Monkey Forms」には標準で説明文を入れられます。そちらを利用してCSSで装飾することでこの形を作ることが可能です。
.smf-item__descriptionが説明部分のclassなので、そこを装飾することで作れます。
擬似要素afterを使う
該当する項目に任意のclassをつけると
wp-block-snow-monkey-forms-itemのブロックにclassがつきます。
.smf-item__col–labelが項目部分になるので、任意のclass(今回はmust)の中の
.smf-item__col–label::afterにcontent:”必須”を入れて装飾する方法です。

複数の入力欄を1項目としてまとめたい
住所とか、その他の選択肢の場合は入力欄も欲しいという場合は、このように項目の中に通常のブロックやフォームブロックを入れることができます。

フォームブロックはそれぞれ独立して設定が可能なので、「項目」の中に複数いれることで、このような入力欄を作ることができます。

住所を自動入力にしたい
これはJSを別途設定で対応できます。ライブラリはこちらを使っています。
yubinbango-core

該当する入力欄にそれぞれクラス名をつけて…
const hadrs = document.getElementsByClassName('h-adr');
const bottom = document.getElementsByClassName('p-postal-button');
if(bottom){
for(let i = 0; i < bottom.length; i++) {
bottom[i].addEventListener('click', function(){
const cods = document.getElementsByClassName('p-postal-code');
const cods2 = document.getElementsByClassName('p-postal-code2');
const add = document.getElementsByClassName('p-postal-address');
let val = cods[i].value;
let val2 = cods2[i].value;
let target = val + val2;
new YubinBango(target, function (address) {
add[i].value = address.region + address.locality + address.street + address.extended;
});
});
}
}ボタンを推したら、それぞれのclassの項目を取得して、返ってきた項目を返す。
とってもシンプルです!
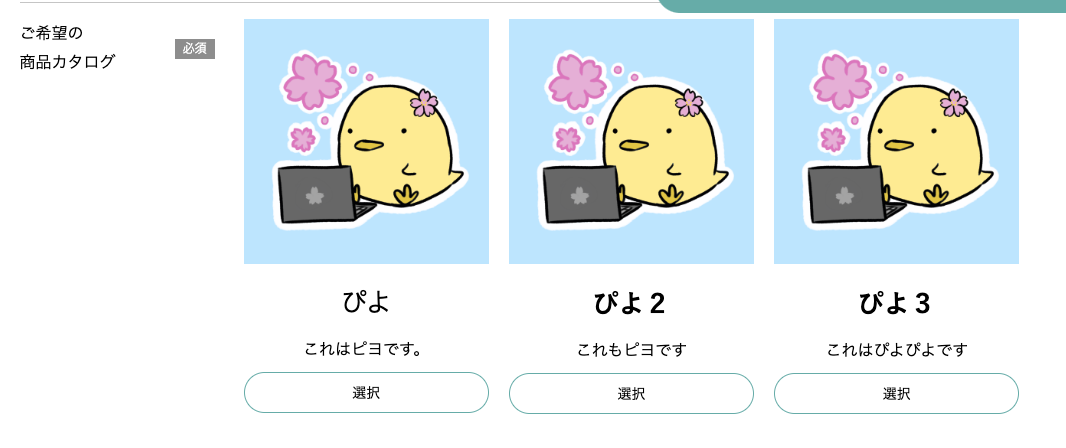
画像の選択項目を作りたい

このような形の、画像でのチェックボタンやラジオボタンが欲しいという場合は、

チェックボックスやラジオボックスの項目欄の下に選択欄のカラムを作ります。

絡むごとにclassをつけて
function changeImage(e){
e.stopPropagation()
let chkBoxes = document.getElementsByName('book[]')
if(chkBoxes[this].type == 'checkbox'){
chkBoxes[this].checked ^= 1
let bookElement = e.target.closest('.contact-book')
bookElement.classList.toggle('selected');
}
chkError()
}チェックされたボックスと同じ順番にselectedのクラスをつけて、同じ順番のチェックボックスをselect処理し、CSS処理することであたかも画像がチェックされたようにできます。
リアルタイムエラーチェックして欲しい
標準のSnow Monkey Formsにもバリデーションはあるのですが、基本は必須のみなので複雑なものやリアルタイムチェックしたい場合は、v8n こちらのライブラリを利用しています。
使い方はこちらがわかりやすかったので、参考にどうぞ!
v8nを使ってみる
さいごに
以上、よくやるカスタム方法5つでした。これ以外にもメール送信時に他のAPIと連携したい(当時はafter_sendフックの存在を知らず、Ajaxで対応しました)みたいな要望もあります。
カスタムや要望が多いと、「Snow Monkey Forms」ではなくて、「MW WP Form」使おうとなりがちなのですが、「Snow Monkey Forms」はJSでの組み込みがとてもしやすく、classもしっかり別れていて、data-での切り替えもあるため、意外と要望に応えられます。
一度作ると、選択肢の追加などはローコード、ノーコードで可能なのでお客様にも引き継ぎやすいです。なので、昔ながらの制作の方もこれを機に触ってみてはいかがでしょうか?!

